Work
Ihre Agentur für App-Entwicklung.
Wir verwandeln Ihre Vision in performante digitale Produkte mit herausragender Usability im Fokus. Ob iOS-Apps, Android-Apps oder Web-Apps: In unserer App-Agentur arbeiten Expert*innen aus Entwicklung, Design, Content und Projektleitung zusammen, um Sie von der initialen Idee bis zur Veröffentlichung in den App Stores zu begleiten.




Maßgeschneiderte Anwendungen für nahtlose Benutzer*innenerfahrungen
Sie möchten eine App programmieren lassen, die Benutzende auf innovative Weise informiert, Arbeitsabläufe optimiert oder zur sozialen Interaktion einlädt? Mit fundiertem technologischen Fachwissen und Begeisterung für erstklassige Usability machen wir Ihre mobile Applikation zu einem digitalen Erlebnis. Von der präzisen Erfüllung von Aufgabenzielen bis hin zur Barrierefreiheit: Unsere Agentur für App-Entwicklung berät Sie zu sämtlichen Aspekten Ihres digitalen Produkts und bietet Ihnen ein ganzheitliches Service-Paket. Ob Networking-Plattform, Health-Companion, Lern-App oder Software-Client: Sie treffen alle richtungsgebenden Entscheidungen, wir realisieren Ihr Projekt.
-
Von der Funktionalität und dem Design bis hin zur Sicherheit und Performance sowie Hilfe und Support: Bei der Erstellung mobiler Anwendungen müssen viele Punkte berücksichtigt werden. Bei visuellverstehen können Sie Ihre App zu 100 % inhouse und aus einer Hand entwickeln lassen.
-
Wer die App-Entwicklung einer Agentur anvertraut, spart nicht nur Zeit, sondern auch Nerven. Denn durch eingespielte Prozesse werden Deadlines fristgerecht eingehalten und die Veröffentlichung der App zum gewünschten Termin sichergestellt.
-
Es muss nicht automatisch teuer sein, eine App von einer Agentur erstellen zu lassen. Dank nachhaltigem Kostenmanagement haben wir nicht nur das Endprodukt, sondern auch Ihr Budget im Blick. So bieten wir Ihnen hohe Qualität zu einem transparenten und fairen Preis.
-
Bei der Entwicklung mobiler Anwendungen vertrauen wir auf neueste Technologien, um ebenso funktionale wie zuverlässige und benutzer*innenfreundliche Produkte zu schaffen. So wird gewährleistet, dass Ihre Web-App zeitgemäßen Standards sowie den Richtlinien des Datenschutzes entspricht.

Spielerische Datenverwaltung
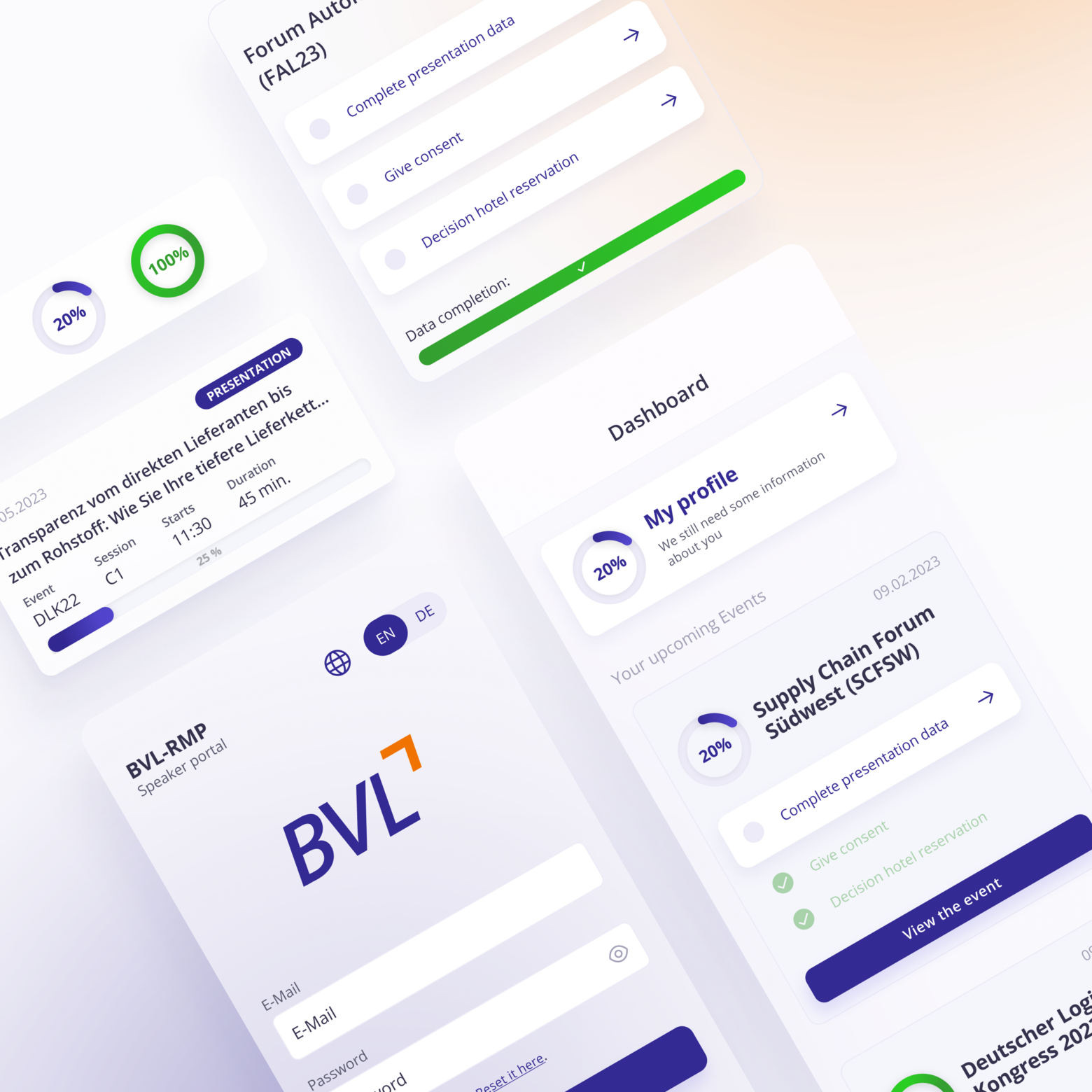
Um Speaker*innen der Bundesvereinigung Logistik die Verwaltung ihrer Daten zu erleichtern, haben wir ein Referent*innen Management Portal in Form einer Web-App geschaffen, das Teilnehmer*innen auf sportliche Weise motiviert, fehlende Inhalte zu vervollständigen.
Mühelose Handhabung von elektronischen Geräten
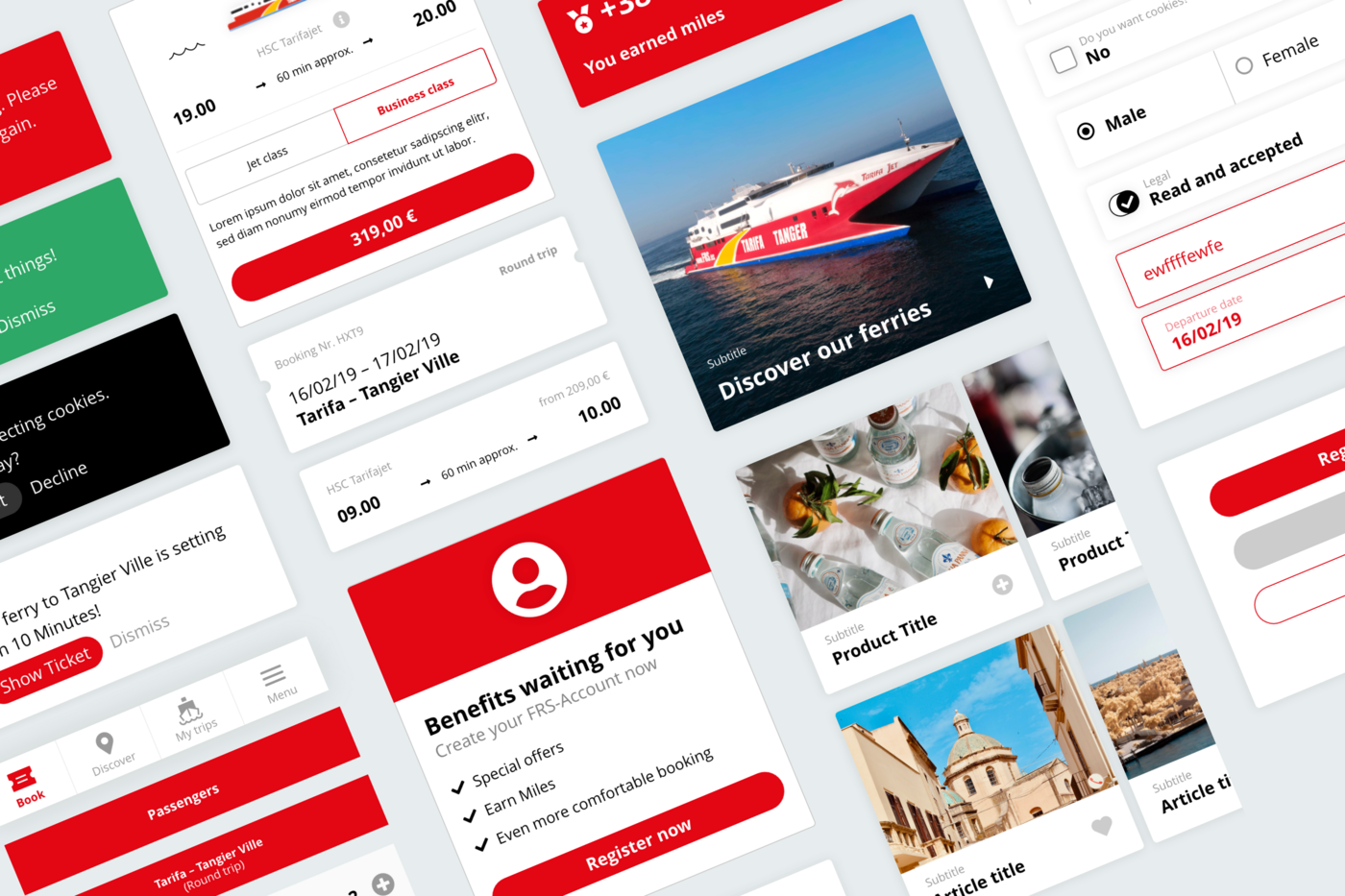
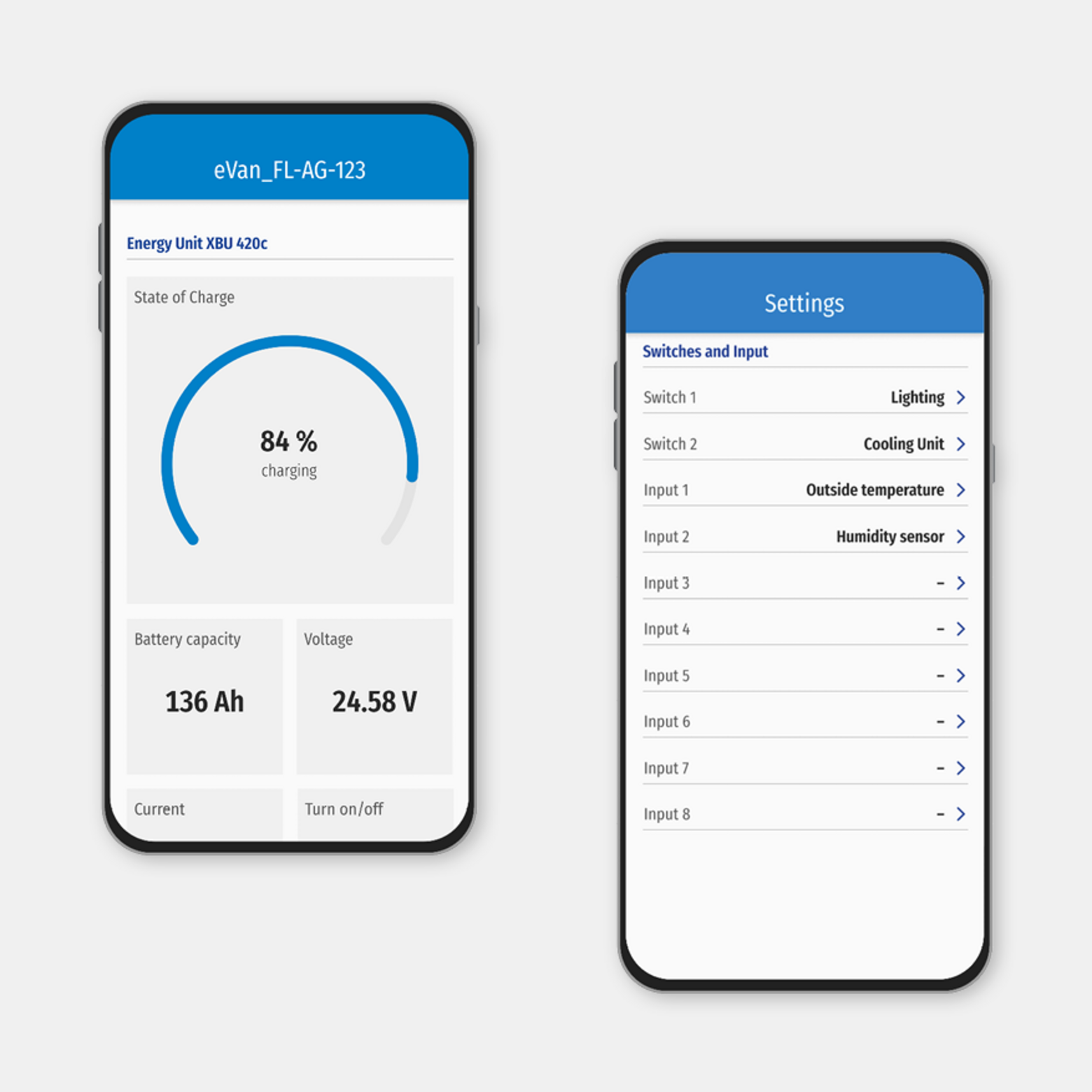
Für LEAB Automotive haben wir eine Web- bzw. iOS-/Android-App entwickelt, die Echtzeitdaten zu Produkten und anderen angeschlossenen Geräten auf dem Smartphone oder Tablet verfügbar macht. So kann die mobile Stromversorgung einfach bedient und überwacht werden.

Wir sparen uns durch die neuen Lösungen an Bord viel Arbeit und können uns besser auf das Wesentliche konzentrieren – unsere Gäste. Danke, visuellverstehen!
Anjili und Jan Hugenberg – WELL Hausboote
Services unserer App-Agentur
- Ganzheitliche Begleitung inklusive Server- und Datenbankeinrichtung
- Entwicklung von iOS- und Android-Apps in React Native
- Entwicklung von Web-Apps unter anderem mit React und Vue.js
- Erstellung individueller App-UIs und -Funktionen
- Modular erweiterbar dank hoher Code-Qualität
- Over-the-Air-Update-Lösungen
- Automatisierte Tests zur Gewährleistung der Produkt-Stabilität
- Moderne Backend-Frameworks und Admin-Panels – wir sind auch als TYPO3-Agentur, Statamic-Agentur und Laravel-Agentur für Sie tätig
- Bereitstellung entsprechender Schnittstellen sowie Integration vorhandener APIs (REST, GraphQL)
- Analytics und Monitoring
- Optionale Wartungsvereinbarungen
Individuelle App entwickeln lassen in 8 Schritten:
Vertrauen und Offenheit: Zusammenarbeit mit visuellverstehen
visuellverstehen ist eine wertebasierte Digitalagentur. Ein Bewusstsein fürs Gemeinwohl und unsere Umwelt, eine offene Kommunikationskultur und Begeisterung für digitale Möglichkeiten bilden das Fundament unserer Arbeit. Neben der erstklassigen Qualität unserer Produkte hat bei uns auch das Miteinander oberste Priorität. Dies gilt bei der Zusammenarbeit im Team ebenso wie bei der Zusammenarbeit mit unseren Kund*innen.
Wir möchten, dass Sie sich bei uns wohl fühlen, sich trauen, kritisch nachzufragen und Lust haben, Erfolge gemeinsam mit uns zu feiern. Denn nur durch vertrauensvollen Dialog kann vorhandenes Potenzial gänzlich ausgeschöpft werden. Bei der Entwicklung Ihrer App sind Sie ab Tag eins aktiv am Prozess beteiligt. Regelmäßiger Austausch stellt sicher, dass wir laufend Ihr Feedback einholen können, um Produkte bestmöglich zu verwirklichen.
Insights zum Thema App-Entwicklung
Ebenfalls interessant
Interesse an einer Zusammenarbeit?
Wo Know-how und Kreativität Hand in Hand gehen, entstehen einzigartige Produkte – für zufriedene Nutzer*innen und langfristigen Erfolg. Profitieren Sie von den Erfahrungen unserer Agentur für App-Entwicklung und lassen Sie uns gemeinsam Ihr Projekt verwirklichen.

0461 1506536-27

0461 1506536-25